Note: We now offer a FREE wizard that does this all for you. Click here to configure and add to your website in seconds.
Embedding a Google Maps into your site should be a simple task, but it isn’t helped by the fact that Google’s own instructions are not clear and many find them confusing. It is considered a standout amongst other things that you could improve the situation various reasons. One of them is for better bearing and association with clients on the off chance that you have a physical site. Another is on the grounds that Google is significantly more merciful on sites that are utilizing Google Maps, along these lines giving you favorable position when positioning.
Quite why Google does not make its API available by default to anyone is anyone’s guess, it seems they don’t want people without technical knowledge using Google Maps. A curious and baffling decision.
What Google Maps can do to improve the situation, we will cover how you will implant Google Maps into your site. It’s extremely basic as well, and you should simply take after these means.
How to Embed a Google Map:
- First thing you’ll need to do is add your location e.g. Street address or postcode / zip.
- Customize the options to the left.
- Don’t worry about using an API key, you can use ours!
- Click the Generate Map button and it’s ready. Copy the code and add to your website.
You can do this in various ways, yet the least demanding would be either heading off to Google’s Homepage and after that writing Google Maps or tapping on the Google applications menu, look down until the point when you discover the Google Maps alternatives and after that clicking it.
Once that is done, you’ll be taken to the guide segment that intently covers your rough area. In the event that this isn’t the situation, you can simply zoom out and discover your locale, state, area, city or whatever else. You could likewise include a particular area utilizing the pursuit box on the upper left corner of the page.
Indicating Your Location
 After you found the estimated area of the place that you need Google Maps to appear, it’s a great opportunity to begin tinkering. There are various things that you can do when you install the Maps include into your site keeping in mind the end goal to furnish your clients with more data. For a begin, nonetheless, you might need to ensure that you have the particular area that you need, down to the road, number, and milestones.
After you found the estimated area of the place that you need Google Maps to appear, it’s a great opportunity to begin tinkering. There are various things that you can do when you install the Maps include into your site keeping in mind the end goal to furnish your clients with more data. For a begin, nonetheless, you might need to ensure that you have the particular area that you need, down to the road, number, and milestones.
Moving beyond that, you would now be able to tap on the area that you need stamped. You’ll realize this worked when a stick appears on the guide floating over the place you just clicked.
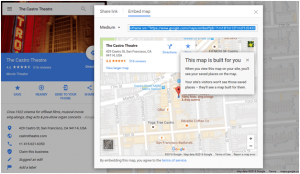
Sharing and Embedding Map Location
Once the area has been decided and chosen, you would now be able to proceed onward to really installing the guide area. Tap on the Menu (burger) symbol on the left of the inquiry box.
Tap the Share or install button, and the tap the Embed Map tab on the window that shows up. From here, you can pick exactly how enormous or little the guide will be through the size alternatives on the left of the fly up window. Once done, you can duplicate the implant code and afterward continue to glue it on the source code of your site.

It said “Undefined”
How can I share my Google map meny website?
Hi,
Is there a Google map with live traffic updates that I could embed on my website?
Use the code I can display one point on the google map, can I show two or more points on the map?Thanks a lot!
How do I style the map?
Nice implementation guide you’ve made here. Is it possible to get some sort of notification when Google Map products change or update from time to time?